
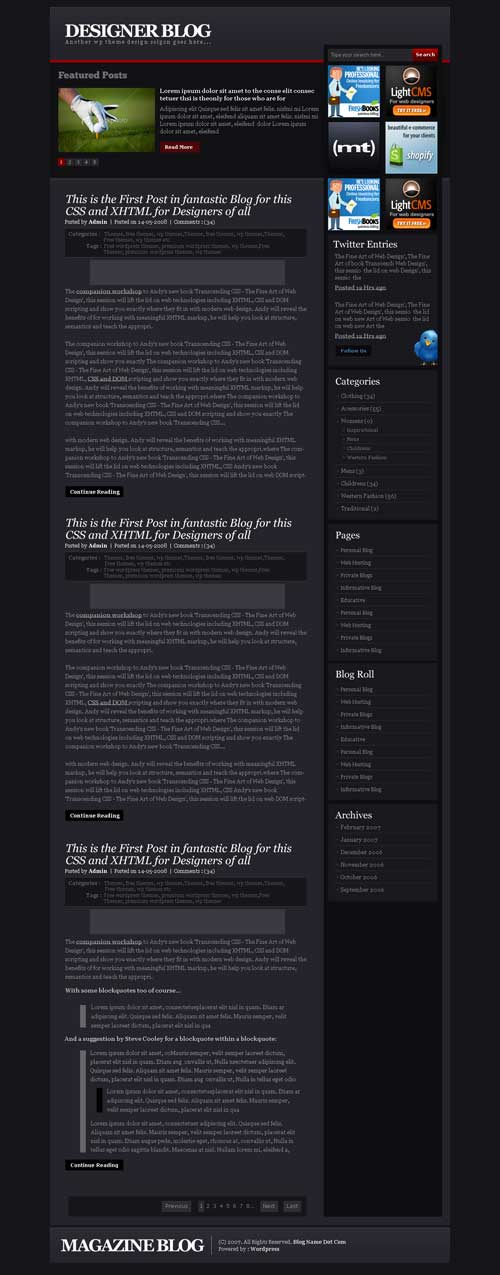
Upon viewing the Dark Night theme, you will see a place at the very top for features posts, along with a place on the side for Twitter updates. This particular theme has a darker color scheme which is great for the contrasting bit of red that pops out and invites guests. At the very bottom you will have multiple numbers to select from, indicating which page you wish to go to. The Dark Night theme is perfect in that it has a somber, albeit practical and layout for guests who wish to navigate around the page as efficiently as possible.
How to feature posts?
Put all posts you would like to feature in a certain category and select that category as featured in “Darknight Options” page in wp-admin
How to show image in featured posts?
Create a custom field called “thumbnail” in the post you want to feature and post a link to 232×154 image.

Hi, I can’t get my image from my article to post in the slider. Wasn’t sure how you do the field called “thumbnail” in the post for the image to show. Can you please advise?
Thanks! Love the theme!!
(my site is a tester for now - I know it seems odd)
I like Dark color themes, more when they are free. This goes to my best wordpress themes collection.
how do I change the width of the theme to make it wider?
first of all a very good looking theme, and i love the featured post thingy at the top, has great functionality:)
the search engine gives this error: “Parse error: parse error in C:\wamp\www\wordpress\wp-content\themes\Darknight\search.php on line 35″
and i have problems figuring out how to define the code for the small 125×125 adds. plz help.
Hello! How to add ad(126×125) to its place? Where to find it?